先导结论
PC端:
安全宽度:1002px 建议最大安全宽度:1258px 首屏安全高度:710px,对于特别需求可参考:如 jd.com 及 taobao.com,做 1400px 宽度的媒体查询(media query)超出补充处理。
字体大小(font-size):一般设计为 12px、14px 和 16px 起步。
移动端:
设计统一按宽度 750px 宽度来设计,首屏内容安全高度:1100px,对于全面屏手机有特别需求可考虑使用媒体查询(media query)来对高度进行二次适配处理(一般不需要)。
字体大小(font-size):一般设计为 32px 起步。
前言

首屏(above the fold),fold 有折叠之意,above the fold 是指在折叠之后能看到的内容。为什么首屏的英文翻译会跟折叠有关系呢?原因很简单,这个概念最早用于出版领域,可以简单的理解为 “头版” 。因为报纸的运输和分发过程是折叠起来的,所以报纸的折叠后暴露在读者面前的那一部分内容就显得尤其重要,读者会根据头版的内容决定是否购买。因此处于头版的内容意味着编辑认为它们是最重要的,头版的内容也决定了出版物的立场和定位。所以 “above the fold” 也用来表示所有优先显示或或优先级最高的内容。
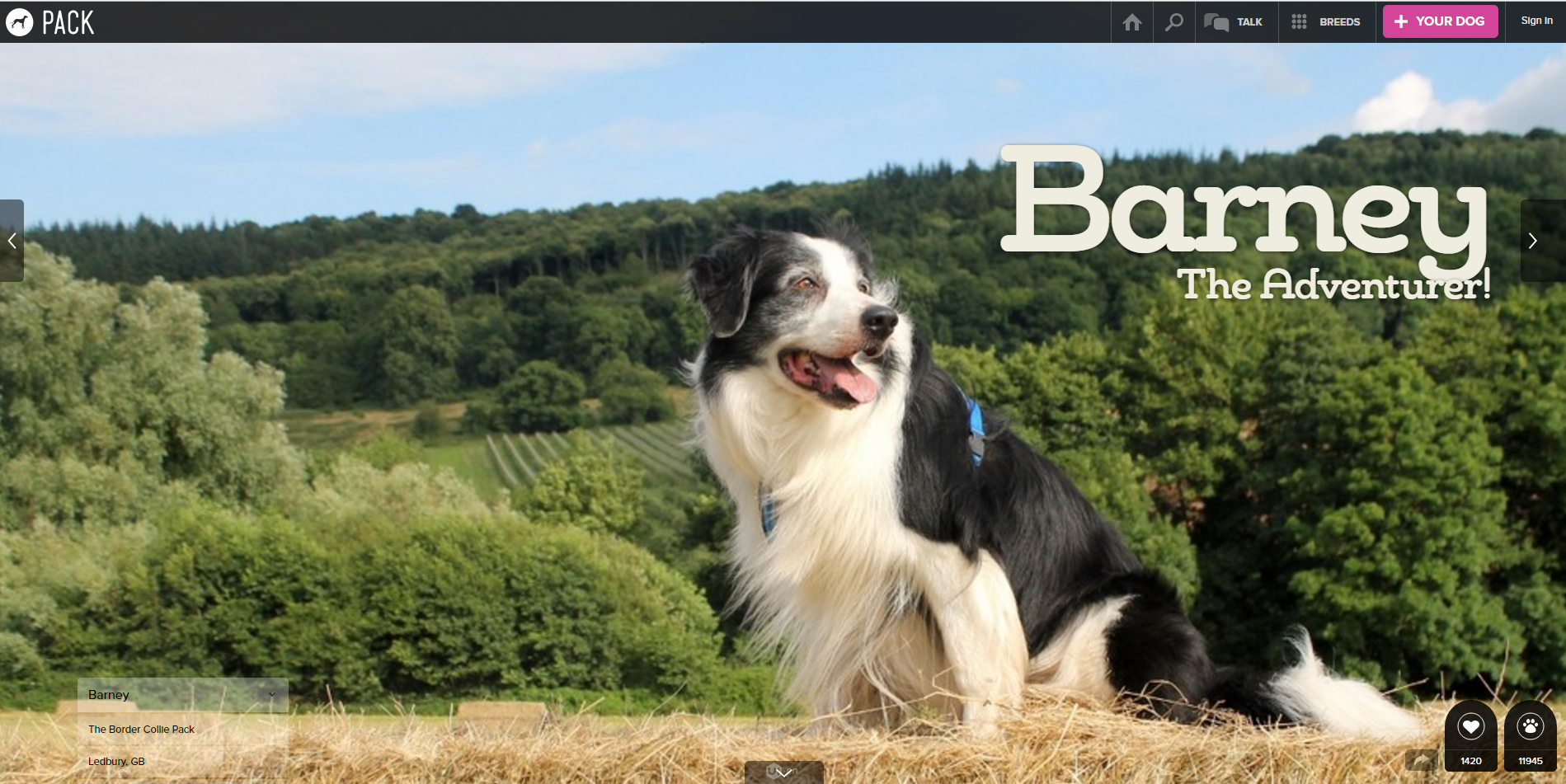
网页中什么是首屏呢?用一句话概括:首屏是指不滚动 web 网页屏幕的情况下就能被用户看到的画面。

整个绿色区域为首屏

一屏式首屏设计
影响首屏设计的因素
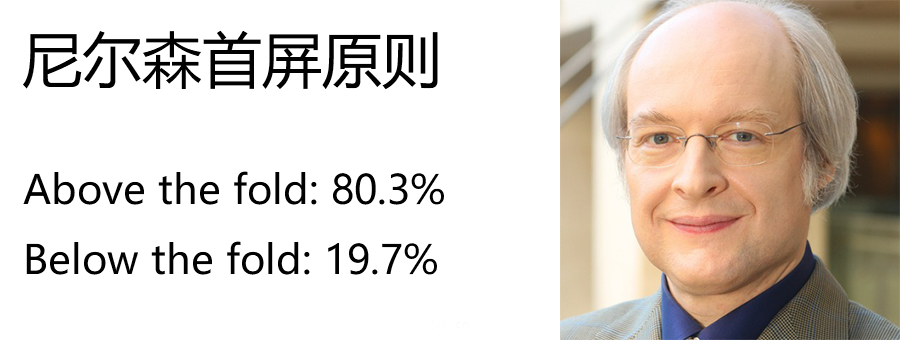
尼尔森首屏原则
世界著名的网页易用性专家尼尔森曾经有报告显示,首屏以上的关注度为 80.3%,首屏以下的关注度仅有 19.7%。这两个数据足以表明,首屏对每一个需要转化率的网站设计的重要性。

关于网页首屏设计,你必须要知道的那些事(PC端)
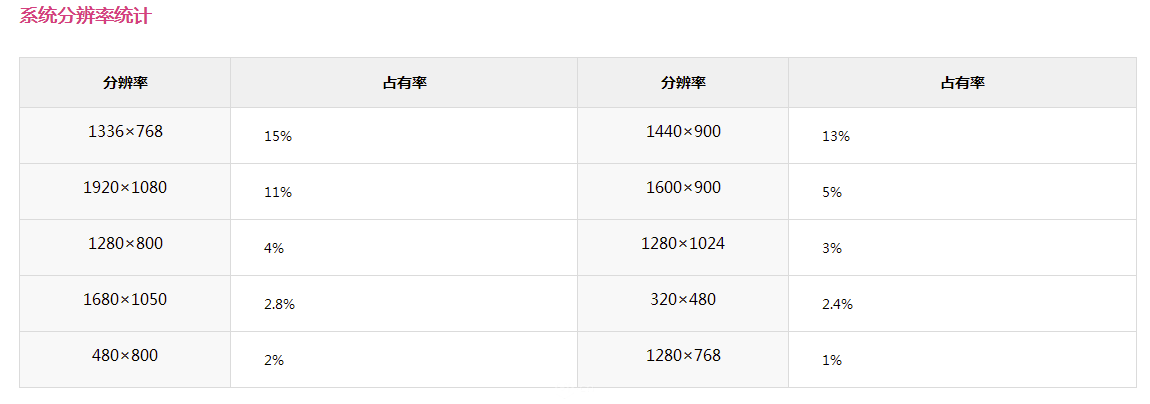
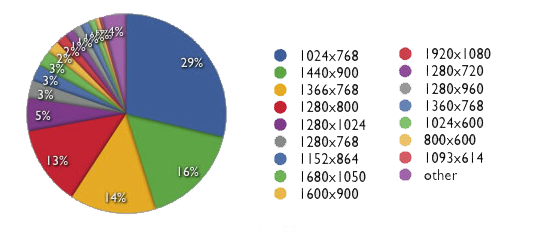
屏幕分辨率和市场占有率
根据相关数据统计分析,得出了以下结果:


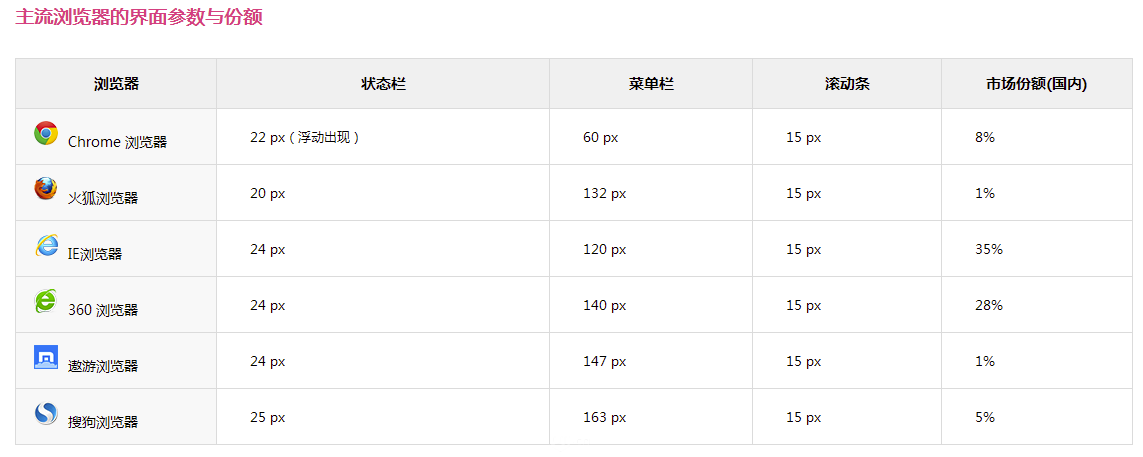
浏览器界面参数和市场占有率
我们再来看看浏览器的问题,同样经第三方数据统计,分析各浏览器界面参数和市场占有率,得出以下结果:

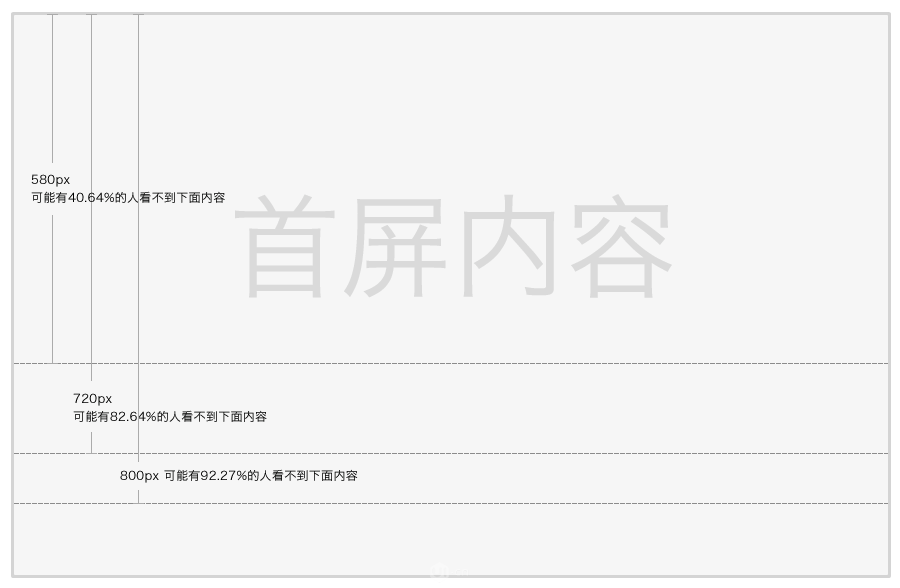
最佳首屏设计范围值
当我们掌握了个浏览器参数和市场占有率以及屏幕分辨率参数,就可以确定首屏设计的宽度和高度。
安全宽度:1002px 建议最大安全宽度:1258px
Windows XP 首屏高度:580px
Windows7、8、8.1、10 首屏高度:710px

关于网页首屏设计,你必须要知道的那些事(移动端)
设计师设计的原则
由于大前端风格统一要求,多端首屏设计统一按 iPhone 6/6s/7/8 的 750px * 1334px 来设计
安全区域问题
市面上各种终端各不相同,而现今比较流行的做法是用 rem 单位做屏幕自适应(无论是淘宝的 flexible 或者网易的10倍均分解决方案)。但都会存在一个安全区域问题,如果用尽 750px * 1334px 中高度为 1334px 的区域放满内容,肯定会有问题;退一步,假如去掉微信或者其他浏览器顶部工具栏高度 130px 剩余 1204px 的高度,如果用尽后,也会出现问题,因为若按 750px 宽度比例进行开发,华为 P9/ P10 的屏幕占比高度为 1100px 左右,有将近 100px 左右的内容需要滚动屏幕才能被看到。
全面屏适配空域问题
全面屏的出现,就算用尽 750px * 1334px 中高度为 1334px 的高度区域,下方依然会出现空洞的情况。此时如果对网站内容展示要求较高,可考虑使用媒体查询(media query)来对高度进行二次适配处理(一般不需要)。
最佳首屏设计范围值
设计统一按宽度 750px 宽度来设计,首屏内容安全高度:1100px,对于全面屏手机有特别需求可考虑使用媒体查询(media query)来对高度进行二次适配处理(一般不需要)。